Spark View Engine for ASP.NET MVC
There’s been a lot of buzz around the new View Engine for ASP.NET called Spark. Spark is an open-source ASP.NET ViewEngine developed by Louis DeJardin (Listen to the conversation between Scott Hanselman and Louis DeJardin to get some insights on Spark). Spark works for both Monorail and ASP.NET MVC supporting C#, VB, IronPython and IronRuby.
There are other ViewEngines already available as an alternative to the default ASP.NET MVC ViewEngine. Honestly I have not tried anyone of them and I surely don’t have any clue as to whether they are better or worse compared to Spark. Well, I just like everyone else decided to follow the buzz and try out Spark.
I decided to develop a simple RSS Reader using ASP.NET MVC and with Spark as its ViewEngine. I am using the Spark documentation as reference for my experiment.
Lets look at how a Spark View differs from the regular ASP.NET MVC View. Consider the following View which we are familiar with…
<%@ Page Title="" Language="C#" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Product>>" %>
<% if (Model.Count() > 0)
{ %>
<% foreach (var product in Model)
{ %>
<li>
<%= product.Name %>
</li>
<% } %>
<%}
else
{%>
<p>
No products available</p>
<%} %>
The equivalent Spark View would be…
<viewdata products="IEnumerable[[Product]]"/>
<ul if="products.Any()">
<li each="var p in products">${p.Name}</li>
</ul>
<else>
<p>No products available</p>
</else>
As you can see it is much cleaner and readable than the regular View. Checkout the Spark syntax in detail. Spark makes is really simple to data bind HTML elements to objects from the Controller.
Configuring ASP.NET MVC Project to use Spark ViewEngine
With this background on Spark, lets jump straight in to the task of configuring a ASP.NET MVC Web application to use Spark as its default ViewEngine.
Step 1: Download the Spark binaries from here. Extract the zip file and locate the bin folder.
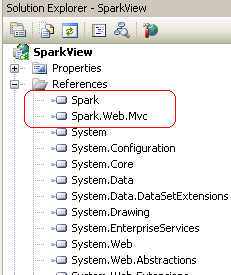
Step 2: Create a new ASP.NET MVC Web Application and add reference to the assemblies Spark.dll and Spark.Web.Mvc.dll

Step 3: Add Spark to the ViewEngine collection in the Application_Start section of Global.asax
protected void Application_Start()
{
ViewEngines.Engines.Add(new SparkViewFactory());
RegisterRoutes(RouteTable.Routes);
}
Your application is now ready for Spark!
Step 4: You may also add the following configuration settings in your web.config
<configSections>
<section name="spark" type="Spark.Configuration.SparkSectionHandler, Spark"/>
</configSections>
<spark>
<compilation debug="true"/>
<pages automaticEncoding="true">
<namespaces>
<add namespace="System.Web.Mvc"/>
<add namespace="System.Web.Mvc.Ajax"/>
<add namespace="System.Web.Mvc.Html"/>
<add namespace="System.Web.Routing"/>
<add namespace="System.Linq"/>
<add namespace="System.Collections.Generic"/>
</namespaces>
</pages>
</spark>
Another way of providing the Spark Engine settings is by creating an instance of ISparkSettings and passing it to the constructor of SparkViewFactory…
protected void Application_Start(object sender, EventArgs e)
{
var settings = new SparkSettings()
.SetDebug(true)
.AddNamespace("System.Web.Mvc")
.AddNamespace("System.Web.Mvc.Ajax")
.AddNamespace("System.Web.Mvc.Html")
.AddNamespace("System.Web.Routing")
.AddNamespace("System.Linq")
.AddNamespace("System.Collections.Generic");
ViewEngines.Engines.Add(new SparkViewFactory(settings));
}
Thats all you have to do in terms of setting up the MVC Web application to use Spark ViewEngine.
Spark View Layouts
So far we have only configured the application to use Spark ViewEngine. Spark Views have a different extension from the regular ASP.NET MVC Views and as we saw already, they have a different syntax as well. Spark Views have the extension .spark. The way Spark ViewEngine deals with Master pages is also different. Lets look at it…
Master Pages
Application.spark – This is the application wide Master page which will be used by the Spark Engine. It could be place in Views/Layouts folder or Views/Shared folder.
[ControllerName].spark – If you need to use a Master page for individual Controllers then you can create a spark file with the name of the Controller. For instance if you have a HomeController then Views/Layouts/Home.spark or Views/Shared/Home.spark would be Master page for that Controller.
Check the Selecting Layout section in Spark documentation for more details.
Partial Views or User Controls
Any partial view prefixed with an underscore can have its own tag in Spark. For instance if we have a Partial View _LogOnUserControl.spark then we can refer to it in the Spark View as <LogOnUserControl />. If you don’t like this convention then you can remove the underscore and refer to the Partial View as <use file=”LogOnUserControl” />
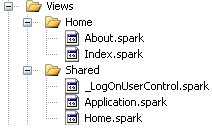
With these changes in place our Views layout will look like this…

Let’s look at the individual Spark Views as to how they differ from the regular Views that you get when you create a new ASP.NET MVC Web Application.
Application.spark (replaces Site.master)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>
<use content="title">Default title</use>
</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>
My MVC Application</h1>
</div>
<div id="logindisplay">
<LogOnUserControl" /> // or <use file="_LogOnUserControl" />
</div>
<div id="menucontainer">
<ul id="menu">
<li>!{Html.ActionLink("Home", "Index", "Home")}</li>
<li>!{Html.ActionLink("About", "About", "Home")}</li>
</ul>
</div>
</div>
<div id="main">
<use content="view" />
<div id="footer">
</div>
</div>
</div>
</body>
</html>
We can create Home.spark as well in the same manner.
Index.spark(replaces Index.aspx)
<content name="title">
Home Page
</content>
<h2>
${ViewData["Message"]}</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc" title="ASP.NET MVC Website">
http://asp.net/mvc</a>.
</p>
_LogOnUserControl.spark(replaces LogOnUserControl.ascx)
<if condition="Request.IsAuthenticated">
Welcome <b>${Context.User.Identity.Name}</b>!
[ !{Html.ActionLink("Log Off", "LogOff", "Account")} ]
</if>
<else>
[ !{Html.ActionLink("Log On", "LogOn", "Account")} ]
</else>
Run the application and you will see the usual ASP.NET MVC Web Application’s home page but rendered using Spark ViewEngine. From what I have seen so far Spark looks promising and would be a great alternative for those who feel the default ViewEngine forces them to go back to the classic ASP days. I haven’t completely gone through all the possibilities in Spark and would like do so in the next few days.
Share your thoughts on Spark or any other ViewEngines you may have used.
[tweetmeme style=”compact”]



Good resource to quickly start using Spark. I finally got how Partial Views and UserControls work on Spark.
Thanks for this post!
Thanks Teebot
This is in response to your creating-a-word-document post from June 30 04…your statement in quotation marks should read,”.NET Rocks…with the proper documentation and help!!!!!!!” you provided both, I’m using Word 12 and code works to the letter/parameter!!! I’m a newbie with not a ton to share…I’m working on a few small utility scripts and once I refine them Im gonna send them to you…youll probably have little need for them but I gotta send ya somethin after this!!! Why was this so hard to find?? The wrong answers are in abundance!
Thanks Again,
CDUB
Hi good starting point to start using spark.
PS:I followed the steps and it works but when I change extensions from aspx to spark I get no IntelliSense in VS even HTML tags has no color everything is like I work in notepad is this normal when using Spark ?
thanks in advanced
Thanks Ali,
To enable intellisense in Spark check this http://sparkviewengine.com/usage/intellisense
Cheers,
Sumit
Thanks for reply now I have intellisense in Spark.
Spark doesn’t work with MVC 2 RC ?
In MVC 1 works but in MVC 2 RC crashes 😦
That will always be the problem with 3rd party replacements to components (in any product) … they will always be playing catch up. I really like Spark, but our ASP.NET MVC project is way too big (1Million+ LOC) to rely on 3rd party components that may not work as we upgrade.
Ali,
Can you elaborate on the issue? Can you share the error message?
Cheers,
Sumit
Method not found: ‘Void System.Web.Mvc.ViewContext..ctor(System.Web.Mvc.ControllerContext, System.Web.Mvc.IView, System.Web.Mvc.ViewDataDictionary, System.Web.Mvc.TempDataDictionary)’.
Exception Details: System.MissingMethodException: Method not found: ‘Void System.Web.Mvc.ViewContext..ctor(System.Web.Mvc.ControllerContext, System.Web.Mvc.IView, System.Web.Mvc.ViewDataDictionary, System.Web.Mvc.TempDataDictionary)’.
its a known issue http://sparkviewengine.codeplex.com/WorkItem/View.aspx?WorkItemId=4936
Great site, exactly what I was looking for, I can’t get your RSS feed to work right in google chrome though, is it on my end?
I’m not sure I agree with everything you’ve mentioned, but definitely some good points made.
[…] to Vote[FriendFeed] Spark View Engine for ASP.NET MVC – Part 1 « 2LeggedSpider (3/2/2010)Tuesday, March 02, 2010 from […]
Outstanding many thanks in your considerably more details
but what if i dont need master page i cant remove it! doesnt work!
Hi,what a nice jeans,thanks for sharing.I will get one like that.bill
fantastic advice and sharing,I will buy one this nice jeans for me .thanks
Hi Guys – I have Visual Web Developer 2010 Express and cant get spark intellisense installed on it – is there a manual way of doing this? The MSI doesn’t do the trick. Do I need the full version of Visual Studio 2010 to get intellisense installed or is my install of Visual Studio 2008 getting in the way?
Cheers
Dannster
I really want to know how bad the reputation will be in this TV series, is there anyone who wants to watch with me http://ht.ly/286dJ
I opened the project but did not convert it into .NET 4.0. Then I removed references to Spark.dll, Spark.Web.Mvc and System.Web.Mvc as it was version 2.0.0.0.
Then added references to downloaded Spark.dll and Spark.Web.Mvc 1.5.1 release and reference to System.Web.Mvc 3.0.0.0.
Doble click Properties below the FirstSpark project and change target framework to .NET 4.0. It worked then.
An interesting dialogue is worth comment. I believe that it is best to write more on this subject, it won’t be a taboo subject but usually people are not enough to speak on such topics. To the next. Cheers
I together with my friends appeared to be reading through the good tips and tricks located on the website and so all of a sudden I had a horrible suspicion I had not expressed respect to the site owner for those strategies. Those people had been certainly very interested to study all of them and have in effect surely been making the most of those things. Thank you for simply being simply kind and also for pick out some helpful areas millions of individuals are really eager to be informed on. My very own sincere apologies for not expressing appreciation to sooner.
| Deciding On Swift Programs In Juicer Reviews